

This hardware/software was referred to as a RIP (raster image processor) in high-end equipment.

The display software/hardware must convert the vector information into pixels. The way you display/output a file must also support vector graphics, or the advantages of vector graphics (smoothness, scalability, device independence) are lost upon output.

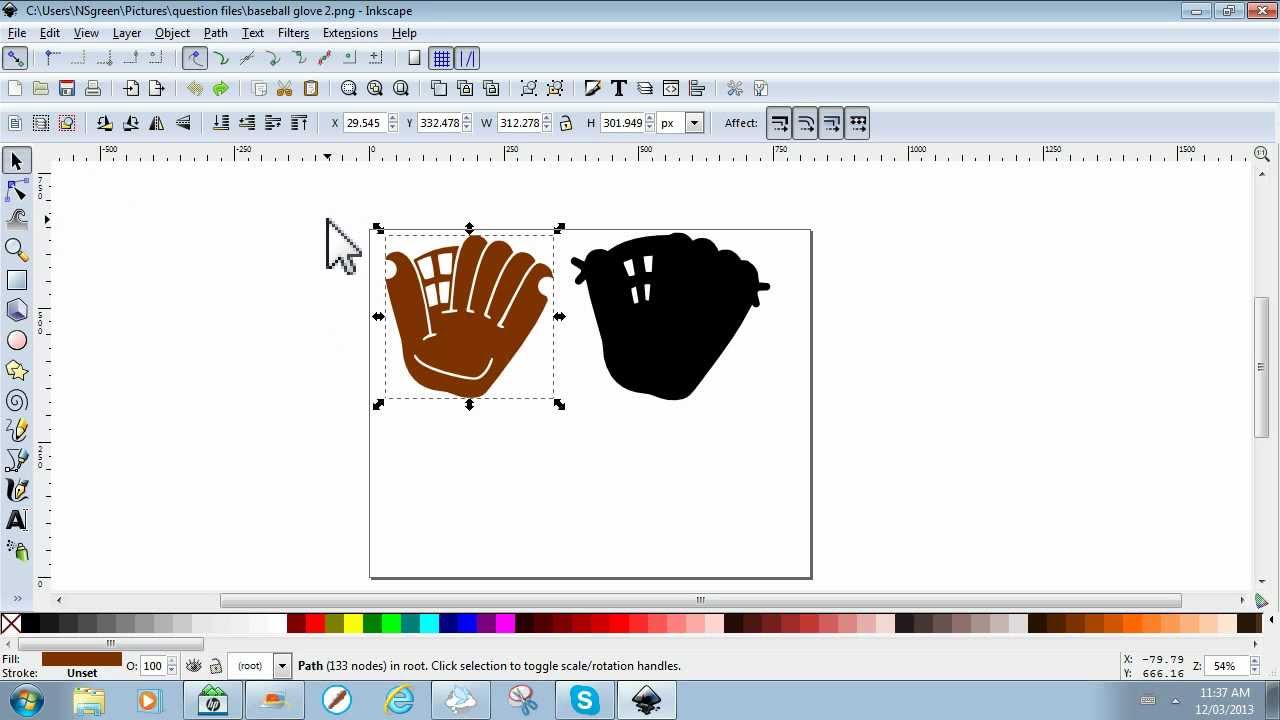
The most popular file formats that support vector graphics are EPS, SVG, AI native (Illustrator), and PDF. Taking a screen shot of an image after zooming in (assuming the monitor is large enough) and then scaling the result downward is one way to improve the resolution and reduce the "jaggendness" of an image when converting it. That is, it converts the vector drawing into a raster image at the current resolution of the monitor. Even worse, the conversion can toss even that limited vector information away the result is the same as taking a screen shot. Here is the file that i am trying to upload to design space. 2) Make a bitmap - Did this but made the objects blurry. I have tried the following: 1) traced the objects - would not load. But the vectors in WMF are only line segments, not smooth curves. Hello i am trying to get an SVG to load to Design space. A "metafile" format supports both vector and raster (bitmap) information. To maintain the scalability and smoothness of vector drawings, which is what SVGs are, you must use a graphics file format that supports vector drawings, and also use a conversion method that preserves all the vector information. Understanding these terms and formats is 99% of the battle in creating, transferring, and displaying high-quality images in the digital world. I'm only going to speak in generalities here to shed some light on the problems and possible solutions, and not get into the specifics of one drawing or way of saving a file.


 0 kommentar(er)
0 kommentar(er)
